0574-27729591
city@city-design.cn
中国·宁波·江北区同济路
云汇中心3号1312



一个优秀的网页设计必定是让人轻松又足够吸引的,网站对用户的引导,就像暗中一只无形的手,会指引用户通过点击等操作按钮浏览网站,了解信息。网站如何布局设计,也有属于它需要遵循的原则。常见的网页布局形式有哪些呢?1、卡片式网页布局卡片式布局非常适合在新闻网站和博客上使用,这种布局设计可以在页面上放置大量内容,同时又保持每部分... ...
在宁波会展博览集团的指导和支持下,由城池负责建设的宁波国际会议中心品牌官网上线发布了。城池团队侧重于视觉交互升级,内容板块优化,保证统一品牌形象的同时,让网站传递出年轻、国际又兼顾自然、浪漫的气韵。随着互联网信息的发展,网站已经进入2.0的时代,对于集团品牌,上市公司,甚至500强企业而言,品牌官网是展示企业形象的重要... ...
信息时代,当用户了解一家企业,首先会通过官网来获取相关信息,企业官网成了连接产品、企业与用户的第一道门,第一印象至关重,它就像一个会自述的虚拟人物,我们通过视觉设计赋予它形象,向用户介绍产品/企业。 ...
定制化的网站建设已经成为很多企业网站制作的要求,对于一些大型企业、国企而言,更是追求高端定制的网站,才能满足其需求。那么,怎样的网站才能够称得上高端定制呢? ...
在网页设计中,我们经常会思考一个问题,究竟是美好的设计重要,还是实用优先,如何平衡这两个点。 研究发现,界面美观度对用户可用性的影响出乎预料的大,对于网站建设技术快 ...
网页设计过程中,我们经常会遇到,看起来差不多的排版设计,但有些网页界面给人特别舒服、自然甚至高级的感受,这里面的差距往往有一些小细节决定的,譬如留白距离,字间行距 ...
上一期文章我们讲了网站交互创意中关于视觉层的创意形式,通过网页视觉的设计排版,来呈现质感的界面。今天我们将从光标点击触发的交互特效,来聊聊目前主流的交互形态。 一、 ...
具有创意的交互能够为网页带来什么?用户进入网站后,好的交互创意能让用户产生探索的欲望,通过鼠标到处点击,页面上不断的给出动画效果,然后收获惊喜,最终促使访问者进行 ...
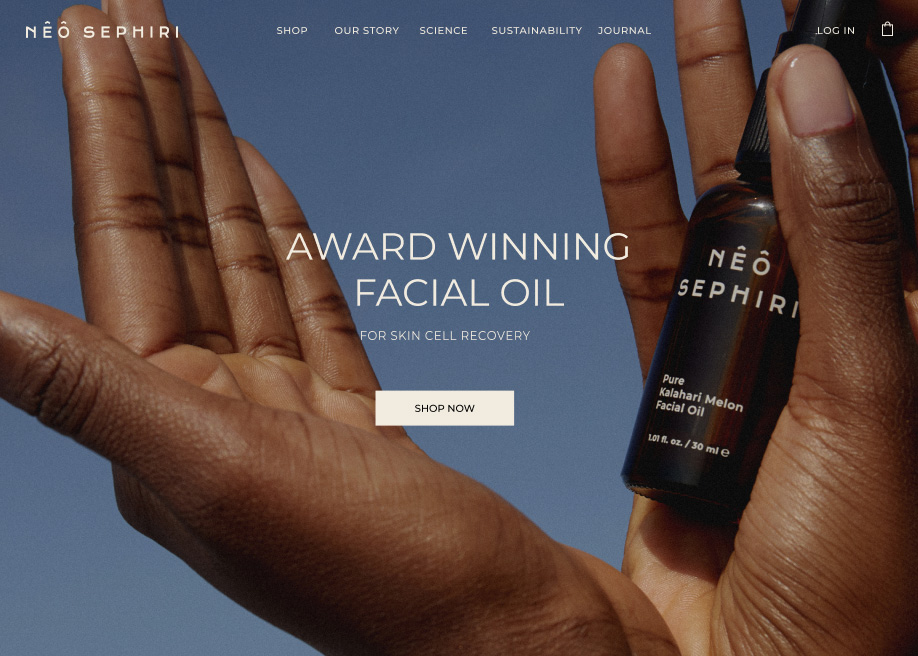
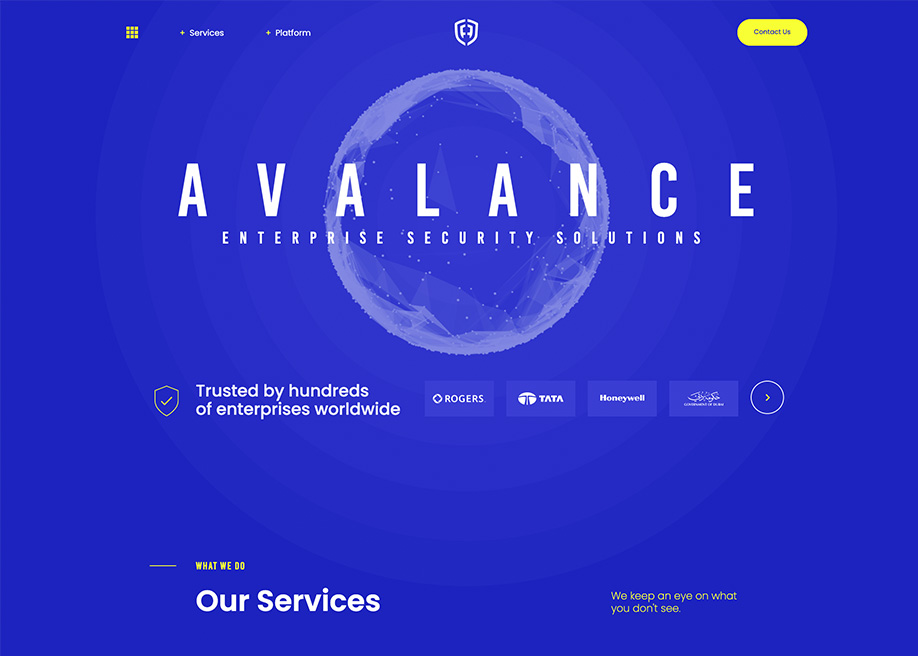
在网页设计的过程中,设计师们常常会遇到版式死板,配色单调,整体感染力不足的情况,使得视觉效果相当平淡,今天城池设计精选 12 张视觉优质的网页设计界面,给大家借鉴学习。 ...
当我们浏览一个网站时,最先接触到的就是网页的头部区域,所以这部分在网页设计中起着非常关键的作用。因此我们在设计网站时,往往会在头部区域投入了大量精力,同时要兼顾创 ...
每一年,视觉设计领域都在不断发生变化,衍生新的流行趋势,无论是平面还是网站设计,想要设计出优秀作品,就要不断学习,紧跟潮流,从而展现新鲜的创意想法。 一、移动优先 ...
正规的网站优化是一个缓慢而细致的过程,很多企业觉得为什么做优化排名见效这么慢,搜索引擎有它自己的规则,我们需要针对它的算法来调整优化工作,下面宁波网站建设公司专业 ...
一、一致性 顾名思义,每个界面的操作体验、风格元素都要保持一致。保持一致性能提升界面的品质感,提升用户的体验,让设计看起来更加规范和专业。在界面设计中,基础的交互需 ...
我们在做网站建设之前,首先要确界面的主色。不同的色彩可以传递不同的感受,主色调决定着整个网站传递给用户的情绪和视觉感官,是一个应用的最核心的色彩,品牌的象征色。人 ...
说实话,网站设计一项集合基础功+设计师视觉审美+不断学习流行趋势的工作,有人不禁要问,网页设计有参考标准吗?答案是肯定的。今天宁波网站设计公司城池设计就从网页尺寸、字 ...
如何让网站设计更具有视觉力?流体渐变元素以色彩丰富、形态灵动而受人喜爱,可以有效地为画面增加丰富感,添加网页的视觉冲击力。宁波网站设计公司城池设计带你一起看,这1 ...
首先科普下什么是着陆页,用户进入某个网站,第一眼看到的就叫着陆页,形象地来说,就是用户在这个页面着陆。它可以是普通的网站首页,也可以是某款产品或者某个活动的专题页 ...
极简风格必然有它的优势,才会这些年一直在网站设计中风靡。极简风格能帮助用户简化操作,兼容性好,载入页面快等等优点,不过虽然看起来简单,我们需要考虑的东西可一点都不 ...
什么样的网站建设内容适合现在的搜索引擎和用户?这个问题的答案需要分别从搜索引擎和用户两个方面去思考。宁波网站建设并不是制作完毕了就行,后期的运营工作还须从用户的角 ...
每隔一段时间,我们就会看到一些和以往有所不同的设计趋势,除了这些当下流行的设计方法、视觉趋势,可以让网站建设变得更出彩,我们在设计的时候,需要掌握并且善用这些设计 ...
设计界的流行趋势跟人们所处的环境密切相关,从最初的方块马赛克追求极度写实扁平风到现在的质感拟物,扁平设计霸屏的这几年,设计风又向更立体、丰富、更有层次感的方向发展 ...
对于网站制作而言,我们常提到的创造良好的用户体验很重要,因为好的体验能带来非常好的效果,比如更高的留存率、更大的传播度、降本提效,甚至能带来更强的竞争优势。随着技 ...
在进行宁波网站制作的过程中,如何避免版式死板,配色单调,整体感染力不足的情况,网站最怕视觉平淡,今天宁波网站建设公司城池设计精选几组视觉优质、高级大气的汽车类网站 ...
在宁波网站建设中,视频的运用已经越来越常见。视频比起图片所能承载的信息量更大,它可以更好的传递情绪,更加富有表现力,能让用户更容易感受到你想要传递的信息。不过,相 ...
外卖类APP界面如何设计才能让人忍不住想下单呢?方便快捷的操作界面和精致美观的界面设计必不可少。今天宁波网站建设公司城池设计分享几组高颜值的外卖APP界面设计,看完一起做 ...
网站的设计是永无止境的,新的趋势在不断衍生,作为专业网站制作设计师也必须要紧跟潮流。2021年宁波网站设计又出现了哪些流行元素?城池设计带你一起来看看! 极简主义 极简风 ...
家居类网站怎么设计?通过观察发现,品牌家居网站多以留白、极简的设计风格为主,色调也偏向低饱和度,也就是我们俗称的莫兰迪色。这类网站制作时,排版是最为焦点的元素之一 ...
做一个网站的价格范围很广,这主要是看甲方对于网站的制作要求,譬如展示型的企业网站和有功能开发的平台,价格就会相差好几倍。作为一家正规的网站建设公司是怎么报价的,今 ...
网站制作完毕后,最重要的工作就是推出去,让更多用户看到。然而如果有用户进入网站又流失出去,那是非常遗憾的事情。所以我们需要跟随建站趋势不断思考,怎么设计网站才能让 ...
网站首页的设计有多重要呢? 在很大程度上决定了网站的访问者将如何与网页内容进行交互,是否愿意进一步浏览信息,我们所说的优秀网站不仅仅是一个关键词,好看、实用、用户体 ...
宁波的外贸企业非常多,对于外贸公司而言,首先需要有自己的官网,才能更好地进行企业产品的宣传。跟常规的企业品牌网站相比,外贸网站在制作时有一些特定的规则,这是由于特 ...
如今网站外链的作用虽然被削弱了,但依旧是大部分行业提高关键词排名的一个重要方法,特别是对于想要提高关键词排名的新站,那么网站SEO外链要如何发才能被收录呢?下面宁波网站 ...
一个高质量的网站对于企业在推广优化工作时,有着事半功倍的效果。那什么样的网站做出来后才称得上高质量呢?今天宁波网站建设公司城池设计来给大家分享一下关于高质量网站的 ...
 很遗憾,您现在使用的是低版本的浏览器,为了更好的浏览体验,建议使用Chrome(谷歌浏览器)访问我们的网站。
很遗憾,您现在使用的是低版本的浏览器,为了更好的浏览体验,建议使用Chrome(谷歌浏览器)访问我们的网站。